First Create a Facebook App ID
1. You need a Facebook App Id. Go to Facebook Developers Page to create one.
2. Click on “+ Create New App” a window will pop out, so enter your blog Name and click on “Continue” as shown in the image below:
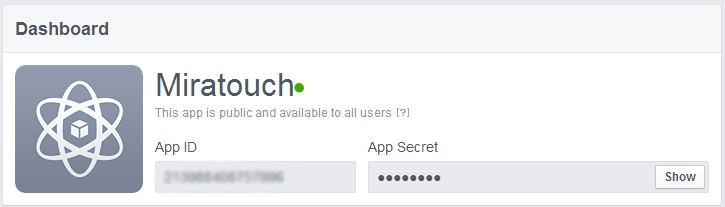
3. A new app id will be given to you like the one you’re seeing below, so note down your APP ID.

Step:2 ==> Add Comment Box Code To Blog Templates
1. Go to your Dashboard >> Templates.
2.Use CTRL + F key on your computer keyboard to search for <html and replace it with the code below.
<html xmlns:fb='http://www.facebook.com/2008/fbml'
3. Search for <body> tag in you template and add the code below after it.
<div id='fb-root'/>
<script>
window.fbAsyncInit = function() {
FB.init({
appId : 'YOUR_APP_ID',
status : true, // check login status
cookie : true, // enable cookies to allow the server to access the session
xfbml : true // parse XFBML
});
};
(function() {
var e = document.createElement('script');
e.src = document.location.protocol + '//connect.facebook.net/en_US/all.js';
e.async = true;
document.getElementById('fb-root').appendChild(e);
}());
</script>
4. Replace YOUR_APP_ID with the App ID you note in Step 1 above.
5. Search for </head> tag and add the open graph meta tags below above the </head> tag
<meta expr:content='data:blog.pageTitle' property='og:title'/>
<meta expr:content='data:blog.url' property='og:url'/>
<meta content='Miratouch' property='og:site_name'/>
<meta content='YOUR_BLOG_LOGO_IMAGE_LINK' property='og:image'/>
<meta content='YOUR_APP_ID' property='fb:app_id'/>
<meta content='http://www.facebook.com/justnaira' property='fb:admins'/>
<meta content='article' property='og:type'/>
Now Make the Following Changes on the Code above:
Replace Miratouch with your blog name.Replace YOUR_BLOG_LOGO_IMAGE_LINK with your blog logo image url.(not important you may skip)
Replace YOUR_APP_ID with your app id.
Replace http://www.facebook.com/miratouch with your Facebook page url.
6. Search for the any of these tag:
<p class='post-footer-line post-footer-line-3'>or
<div class='post-footer-line post-footer-line-3'>
or
<data:post.body/>
Add the code below after any of the tags above and save your template.
<b:if cond='data:blog.pageType == "item"'>
<div style='padding:0px 0px 0px 0px; margin:0px 0px 0px 0px;'><script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/>
<div> <fb:comments colorscheme='light' expr:href='data:post.url' expr:title='data:post.title' expr:xid='data:post.id' width='520'/></div>
<div style='color:#fff; background-color:#3B5998;border: solid 1px #ddd; font-size:10px; padding:3px;'>Facebook Blogger Plugin by <b><a alt='blogger templates' href='http://www.miratouch.blogspot.com/' style='text-decoration:underline; color:#fff;' target='_blank' title='blogger templates'>Miratouch</a></b> | <b><a alt='Facebook-Comment-Box-widgets' href='http://miratouch.blogspot.com/2014/07/bomb-kills-20-inborno-busy-market-girls.html' style='text-decoration:underline; color:#fff;' target='_blank' title='Blogger Widgets'>Get Widget</a></b></div></div>
</b:if>
If you want to use the dark scheme then simply replace light with dark
To change the Comments box size, change this value width='520'
You can keep Facebook Comment box and Blogger default comment box. But in case you want to make Facebook comment box your default comment box, go to Settings > Posts and Comments and set the Show Comments option to Hide and Save the Settings.
To change the Comments box size, change this value width='520'
You can keep Facebook Comment box and Blogger default comment box. But in case you want to make Facebook comment box your default comment box, go to Settings > Posts and Comments and set the Show Comments option to Hide and Save the Settings.




No comments:
Post a Comment